[Updated] Last week I put out the call for sponsors and OMGWTFBBQ did people respond. Check out the great list of sponsors for this year’s walk, in alphabetical order:

1Password
The fine folks at AgileBits have offered up a free copy of 1Password for Mac to each walk participant. 25 lucky folks will also receive a promo code for 1Password for iOS.
If you’re not able to attend the walk AgileBits is currently running a 50% sale, so get it while it’s hot!

Acorn
Gus Mueller’s venerable image editing app Acorn hit version 4.0 this year and to celebrate Gus is giving away a couple of copies to the folks that come away with the best photos from this year’s walk.
Additionally, Gus is offering up a discount code for Acorn to every other participant.

GeoTagBee
Engin Kurutepe is offering up a number of copies of his brand new app GeoTagBee. GeoTagBee is a simple iPhone app which records your location in the background and exports your trips as GPX files to your Dropbox or Email. These GPX files then can be used in Lightroom or Aperture to geotag your photos.
Engin has also hinted that he may bring one or two souvenirs from Berlin to give away to some lucky participants.

The gents at MacPhun surprised us during last year’s walk by turning up and giving everyone a copy of their awesome photo editing app Snapheal. This year they’re back with more. In their own words:
MacPhun is one of the leading developers of photography applications for Mac and iOS. Their app Snapheal was named one of 2012 Best Mac App Store apps. And FX Photo Studio for iPhone (free for limited time) is about to pass 10 million downloads. MacPhun Team has a new photo app coming this summer and everyone who registers for the WWDC photo walk will get a free copy of it. The beta version of the app will be available to a limited number of photographers (and all those who sign up for the WWDC photo walk) later in June. Meanwhile you can get MacPhun’s Snapheal with a 40% discount. Check it here.

MoneyWell
Let’s face it, photography gear is expensive and it takes discipline to save up your money for that next great lens and budget properly for all your other expenses.
Luckily No Thirst is here to help. Kevin Hoctor has generously offered up a free copy of MoneyWell for Mac to every walk participant.
MoneyWell is personal finance software that increases your wealth while reducing your debt. It does this by wrapping the tried and true envelope-budgeting system in a beautiful, modern interface.
If you’re not able to attend the walk then you should grab MoneyWell now, version 2.2 has just been released and is 22% off for 2.2 weeks. That makes it $38.99 until June 14, 2013.

Pixelmator
Pixelmator has been a juggernaut in the Mac app scene and the folks on the Pixelmator team have been kind enough to offer up a free license to one lucky walk participant.
Pixelmator has been built exclusively for OS X and it shows. The latest version, 2.2 Blueberry, adds a ton of great features and they are showing no signs of slowing down.

Printzel
Ordering high quality photo books directly from your iPad gets a huge step up with Printzel. This very cool app lets you take photos directly from your iPad’s photo collection and turn them into beautiful hard or soft cover books that will be delivered directly to your door.
Also ratcheting up the cool factor is the fact that they’ve also released an SDK that enables app developers to offer printed books right from within their own apps.
Every walk attendee will receive a 25%-off coupon code and 10 others will each receive a coupon for 100%-off their order!

Sequence
Sequence is a very cool time lapse post-production app that takes the scores of images you make during a time lapse session and assembles them into a white-balanced, deflickered video.
A handful of lucky walk attendees will be walking away with free copies of Sequence this year thanks to the good people at Frosthaus.
[Original Post]
tl;dr version:
What: A photo walk during WWDC
When: Wednesday, June 12th from 6:15 – ?
Who: You, me, and all our friends.
Why: Because making photos is fun and doing it with a bunch of people has to be fun too, right?
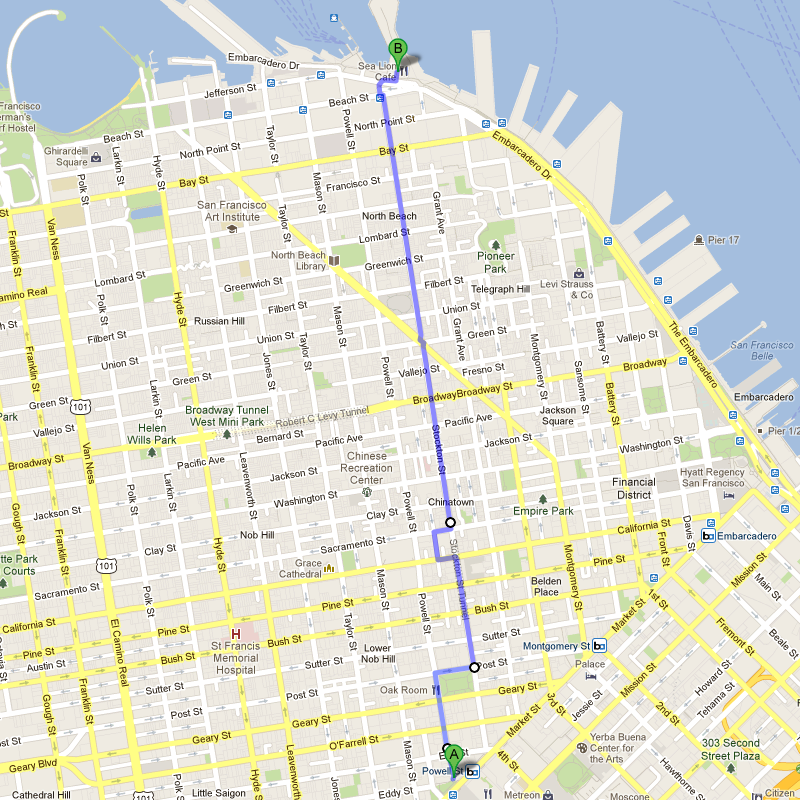
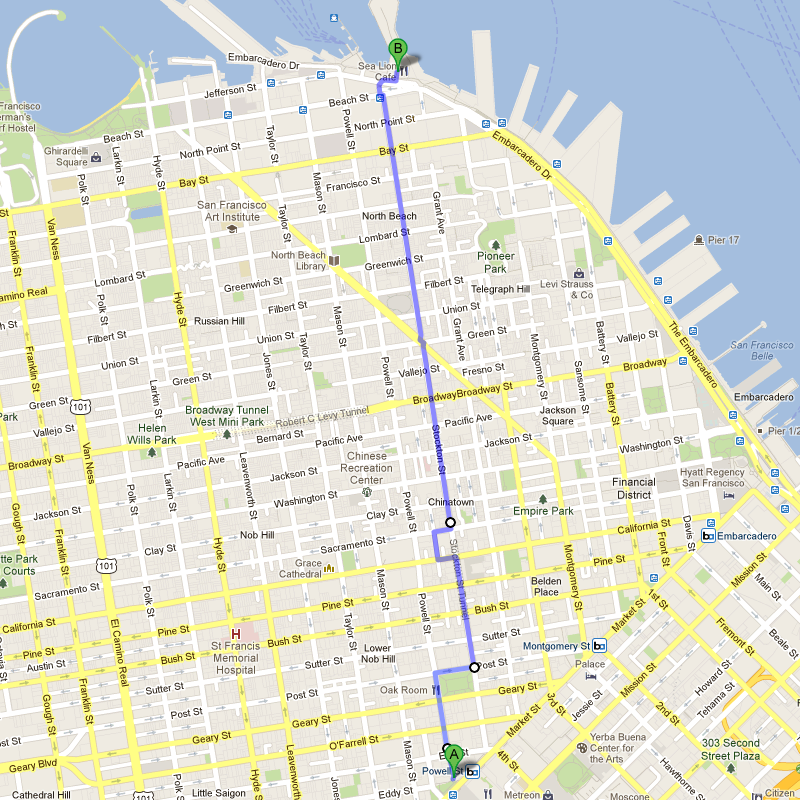
Where: From the Powell Street BART to Pier 39. Please note this is a longer walk this year (about 2 miles) with some decent uphill sections.
RSVP: Not required, but it’d be nice to hear that you’re coming. Send me a message on Twitter or an email to michael at this domain.
Connect: WWDCPhotoWalk on Twitter and App.net. We’re also running a Glassboard for this one, which I highly recommend you join: WWDC Photo Walk Glassboard.
The Long Winded Version
During WWDC we have an awesome opportunity to get together with other photo geeks and make some great photos of one of the coolest cities in the world. As such, I figured it would be cool to organize a photo walk. We’ll meet up on the street at the Powell Street BART at 6:15 on Wednesday, June 12th. There are usually a good number of street performers around so it should make for a great location to wait while everyone shows up. Shortly thereafter we’ll head north on Powell Street and head towards San Francisco’s famous Pier 39.
Sunset is at 8:32PM and if we time it right we should get some cool light to end the walk.
There’s no need to RSVP, but it’d be great to know if you’re coming so please send me a message on Twitter or an email to michael at this domain.
This year we’re going to be using Glassboard for any realtime communication once we’re all in San Francisco. If you need to get a hold of me in a time-sensitive way use the Glassboard, I will have all its push notifications turned on.